
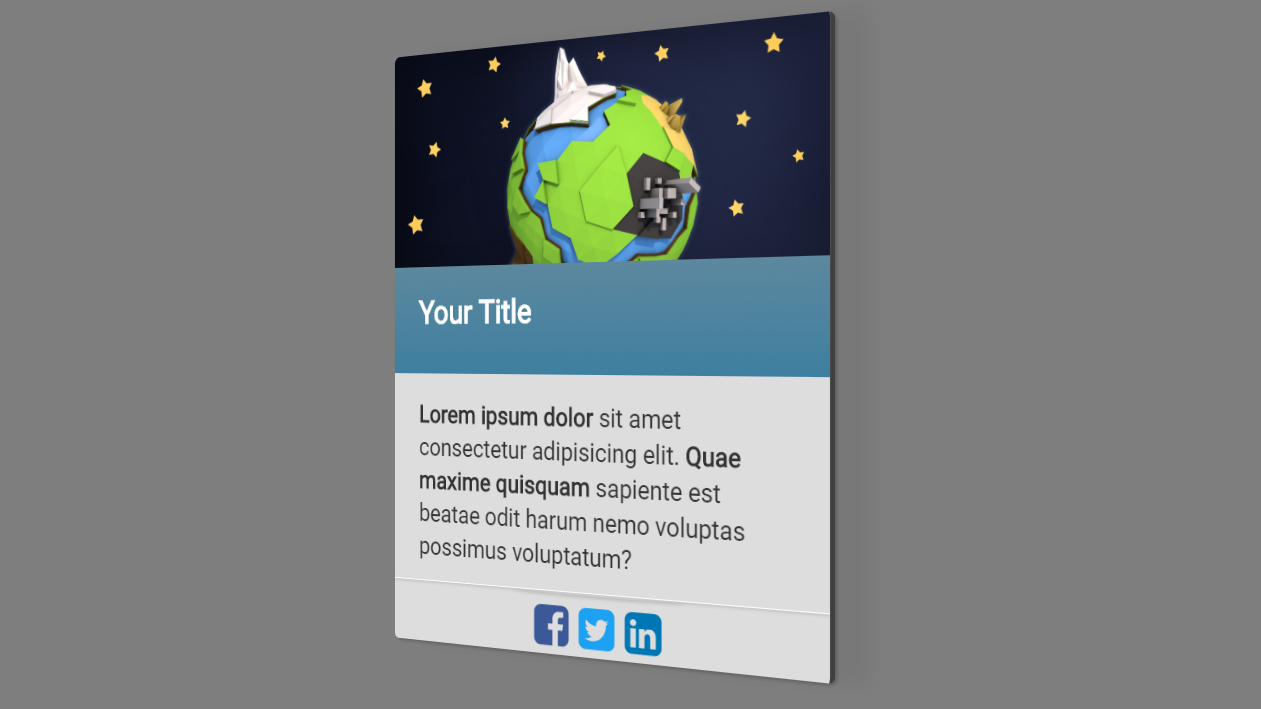
3D Perspective Animation
websitesI made a perspective animation of a panel in CSS. This uses a 3D transition and some shadow manipulation to create the 3D effect.
See the Pen Panel perspective 2 by Barry Webber (@superjudge) on CodePen.
You can see it working, and grab the code over at my codepen page.Posted: 31-10-18
Latest posts

Mountain Rug Cleaning
websitesPosted: 22-03-22
James from Mountain Rug Cleaning required a brand new site to help launch his rug cleaning company. I have designed […]
Read the full post
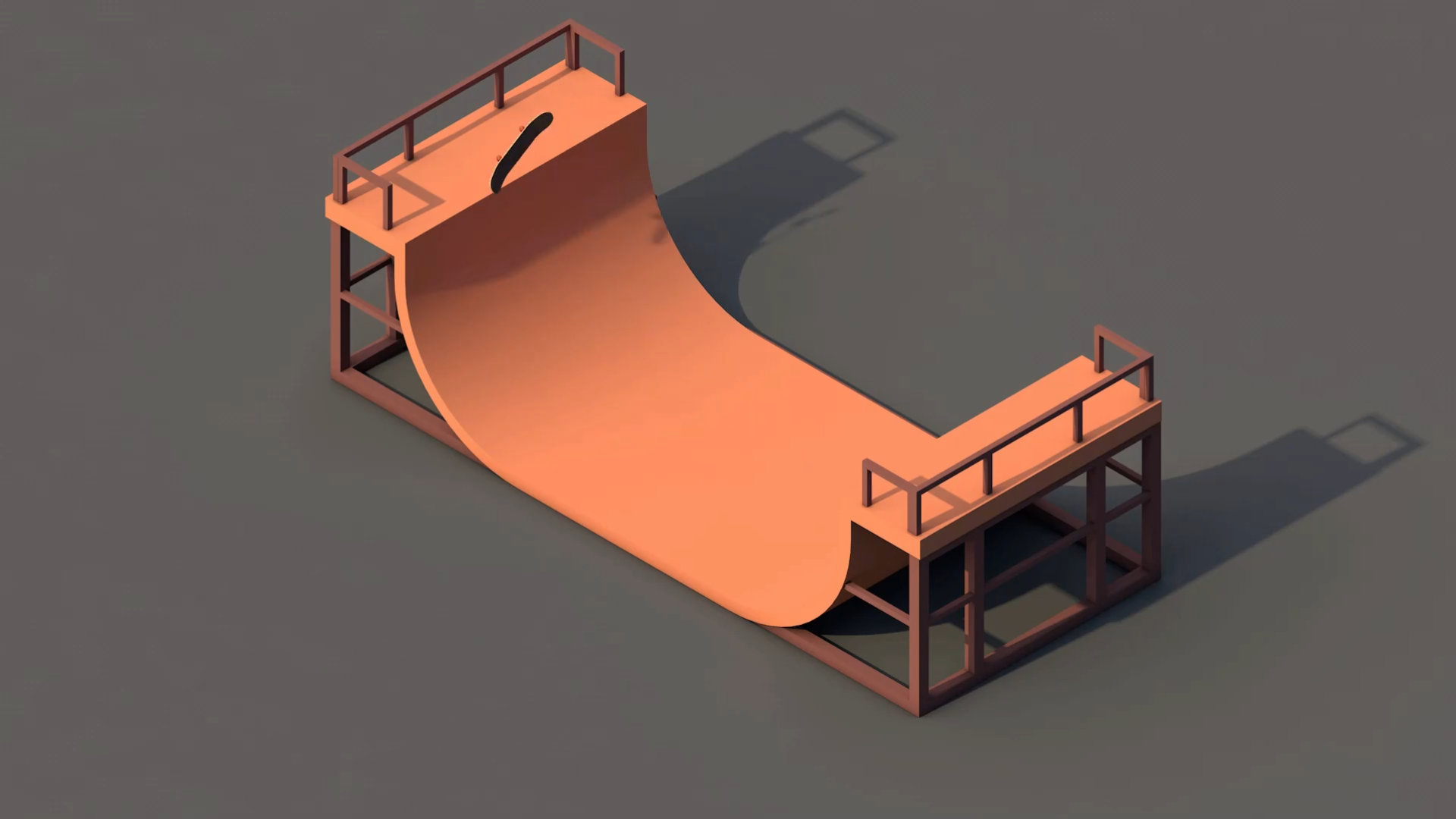
Halfpipe C4D Render
videoPosted: 03-03-22
A quick skateboarding render, modelled and animated in Cinema 4D with sound effects created in Adobe Audition. Put together in […]
Read the full post
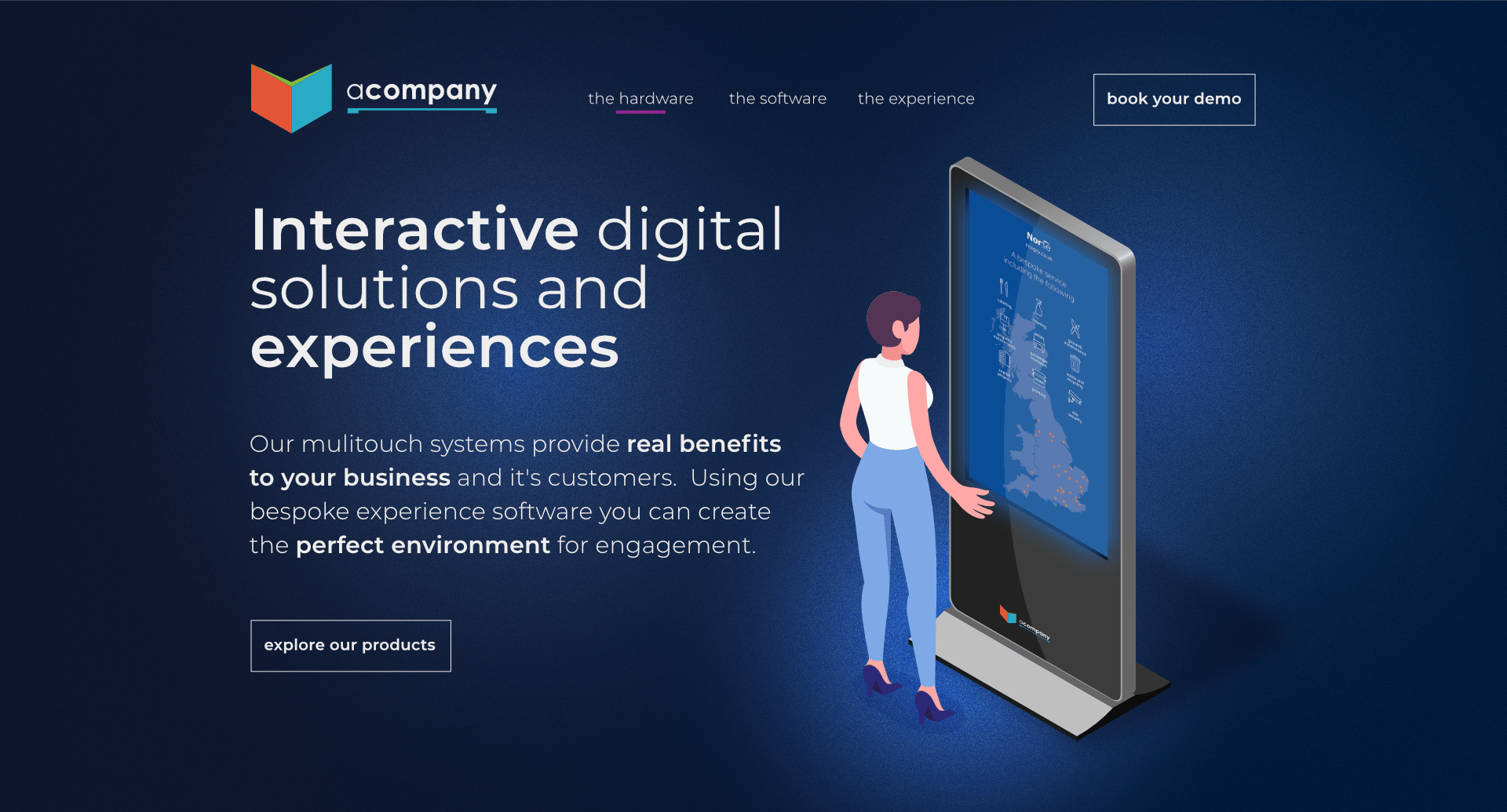
Dark Website Design
websitesPosted: 01-03-22
A website design for a supplier of digital screens. I created a dark and light version of this theme. The […]
Read the full post